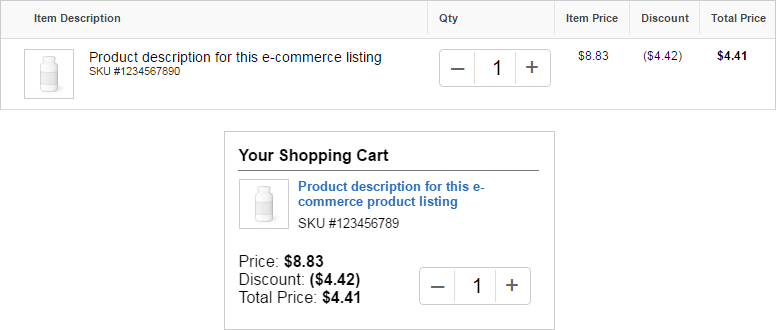
On the desktop version of a shopping cart I was styling I had “column headers” (flexed divs in a non-table layout) that had no relevance when the page was viewed in mobile, since the columns stacked vertically. I needed to remove the desktop headers and apply the labels to each individual element instead.

I could have accomplished this by putting in conditional markup, since the back end could differentiate between the platforms. However the way the code was set up made it very cumbersome to add new elements. (It pulled the inner text of each pricing entry for JSON, so an added label would have been a problem.) The obvious, simple solution was to use CSS “:before”.
In the desktop version only the total price is bold. In mobile all the items had to be bold to differentiate them from the adjacent label. The problem was how to get the original content to be bold without adding a “strong” tag while the injected content was normal. This was actually simple to accomplish with CSS:
.column {
font-weight: bold;
}
.column.price:before {
content: 'Price: ';
font-weight: normal;
}